Где можно сделать страницу. важных правил раскрутки сообществ вк
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
2. Золотая семерка: lp пример с удачным оформлением отзывов

Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
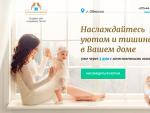
- Общую концепцию отлично поддерживает призыв к действию "Наслаждаться уютом" и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на главной странице

Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box

Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы

Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.

Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта

Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное - просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».

Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
9. Tribal Media: образец для панорамы на главной странице

Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.

Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой

Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта - всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице

Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта

Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.

Любой сайт создается, прежде всего, для того, чтобы на него заходили люди. В каких целях будет использоваться эта посещаемость — решает владелец проекта. Но без трафика и аудитории любой сайт является всего лишь набором никому не нужных килобайтов кода и текста. Именно поэтому сайт нужно развивать таким образом, чтобы он был интересным для потенциальной аудитории и приносил людям пользу.
Понимание того, что сайт мало просто создать, но еще и нужно работать над его развитием, уже приближает его владельца к созданию чего-то уникального, а не очередного унылого многостраничника, созданного для отчетности. Мы дадим вам ряд советов, которые применимы как к коммерческому, так и к информационному проекту , а их использование поможет вам превратить свой веб-ресурс в место, в котором посетитель сможет найти для себя что-то действительно интересное и полезное.
Актуальность и обновление
Информация, которую вы предлагаете посетителям своего сайта, должна быть не только полезной, но и актуальной. За этим стоит следить, ведь потратить немного времени на обновление статьи — это лучше, чем потерять пользователей, которые посчитают информацию устаревшей. Не мене важную роль играет и постоянное добавление нового контента на сайте вместо выбрасывания «пачки» текстов и дальнейшего затишья в течение месяца.
Разные типы контента
Информацию можно давать пользователю в различном виде, а не только в формате текста. Это могут быть изображения, видео, аудио-подкасты и другие типы представления контента. Убедившись, что вы можете создавать контент различного типа на достойном уровне, у вас появится возможность заинтересовать людей, использующих различные каналы потребления информации.
Взгляните на тексты глазами клиента
Да, тексты должны продавать, но это не значит, что при их написании нужно пренебрегать их читабельностью. Нужно донести до копирайтеров понимание того, что посетитель того же интернет-магазина в большинстве случаев уже знает, что ему нужно. А это значит, что задача текста на вашей торговой площадке - помочь ему определиться с выбором, а не пытаться рассказать историю появления бензопил или о предназначении сковородки.
Не забывайте об изображениях
Качественную графику стоит использовать не только в дизайне сайта, но и при оформлении контента, особенно если речь идет о страницах со статьями. Увлекательная информация, проиллюстрированная интересными и качественными картинками , придает страницам сайта дополнительной ценности. 
Некоторые веб-проекты, например, bigpicture.ru, обрели известность именно благодаря качественным фотографиям.
Прислушивайтесь к пользователям
Подключившись к сервису веб-аналитики, вы сможете отслеживать запросы, по которым страницы вашего сайта показываются в поисковых системах, а также ключевые слова, по которым осуществляются переходы . Анализируйте, какие из страниц можно улучшить, а по каким ключевым словам стоит написать дополнительные статьи. Кроме того, следите за комментариями на сайте, ведь часто бывает, что именно в отзывах к уже существующим материалам посетители могут написать, что еще интересного они хотели бы узнать по вашей тематике.
Не пишите о банальностях
Забудьте про генерацию «пачками» контента, заточенного под ключевые слова. Во-первых, это уже сделали сотни других сайтов до вас и посетителю банально скучно будет это читать. Во-вторых, такие тексты (рерайты рерайтов) не имеют никакой дополнительной ценности для поисковых систем, а значит, интерес к ним будет низкий как со стороны посетителей, так и со стороны поисковых роботов.
Следите за трендами
С помощью таких инструментов, как Google Оповещения, можно отслеживать появление новостей и другой полезной информации по интересной вам тематике и отдельным ключевым словам. Это позволяет постоянно держать руку на пульсе новостей и рассказывать вашим посетителям об интересных изменениях в отрасли.
Выпускайте дайджесты
Подборки полезной информации по теме всегда вызывали интерес у пользователей, особенно если речь идет о коммерческом сайте, для которого подобное — редкость. Для создания материалов такого типа можно использовать новости, интересную статистику, собственный опыт и другие источники.
Привлекайте экспертов
В каждой нише есть свои эксперты или известные личности, мнение которых интересно многим людям и к которым прислушиваются. Предложите им написать для своего сайта или возьмите интервью, причем постарайтесь задать вопросы, которые интересуют многих людей. Таким образом, вы сможете вызвать неподдельный интерес аудитории к своему сайту.
Следите за конкурентами
Причем это касается не только конкурентов, но и просто интересных сайтов по вашей тематике. Подпишитесь на их ленты RSS, чтобы отслеживать появление новых публикаций. Проанализируйте, какие статьи на их сайтах наиболее популярны. Причем интересную информацию можно получать не только из статей, но и с социальных сетей типа Вконтакте, Facebook, Twitter и Pinterest.
Перечисленные советы особенно важны для коммерческих веб-проектов, поскольку такой сайт является инструментом для конвертации посетителей и покупателей, а значит, от лояльности аудитории во многом зависит успех бизнеса компании в Сети.
Обычно многие владельцы сайтов не горят желанием вкладывать в свой проект большое количество времени или денег. Поэтому если вы поступите наоборот, то сможете быстро выделиться среди массы конкурентов и сделать заявку на лидерство в своей нише.
Привет, начинающие блоггеры! На связи Василий Блинов и сегодня я презентую новую большую рубрику, в которой мы с командой авторов будем разбирать вопрос, как создать свой блог в интернете и сделать его популярным.
Создать блог можно десятками способов, сейчас полно различных инструментов для этого. Зависит от того, что вы хотите получить. Я думаю, большинство из вас интересует вопрос , и это является первостепенной причиной, почему вы сейчас читаете мою статью.
Такой интерес вполне нормальный и, я бы сказал, правильный, поэтому не нужно стесняться и обманывать себя, что вы хотите блог для души. Деньги — это показатель успеха, мотиватор, сила, приводящая к действию, без них, как показывает практика, ещё ни один блоггер не стал успешным. Помните, что чем больше финансовый результат, тем больше интересного и полезного вы можете сделать для людей и общества, как блоггер.
Исходя из этого, я ставлю перед собой задачу показать, как сделать такой блог и что вам для этого нужно изучить.
Где лучше вести блог?
Все мы люди разного развития, предрасположенности и универсального ответа здесь я дать не могу. Кому-то проще записывать видео, поэтому лучше вариантов нет. Кому-то хочется просто делиться короткими историями и фотографиями, они и других соц. сетях.
А кому-то, как и мне, больше нравится писать историю и доносить информацию текстом, в лучших традициях блоггинга, со времён, когда писали дневники на бумаге. Объединяя на страницах своего блога текстовый и видео материал.
Да, я считаю, создание своего сайта-блога лучшим вариантом. Конечно, существуют разные специальные сервисы типа Blogger.com , ЖЖ (LiveJournal ) и другие, они бесплатные, но у них есть масса недостатков, блокирующих возможность стать популярным и заниматься монетизацией.
Поэтому идеальный вариант — создавать личный блог на своём домене и хостинге, быть полным хозяином на нём и иметь возможность делать всё, что угодно.
Пошаговое руководство
Ниже вы найдёте пошаговую инструкцию, ведущую на десятки уроков и отдельных статей по теме. Я думаю, эта инструкция будет полезна не только новичкам, но и тем, кто уже давно ведёт свой блог.
Она пока неполная, в процессе будем её редактировать и дополнять новыми вопросами. Вы тоже можете поучаствовать в её улучшении и написать в комментариях вопросы, на которые вы ещё не нашли ответ.
Сразу скажу, что некоторых технических вопросов, связанных, например, с вёрсткой, мы касаться не будем. Если у вас возникла какая-то проблема с дизайном сайта или его функциями, то обращайтесь к верстальщикам. Как и где найти верстальщика, расскажу отдельным уроком.
Подготовка
- Как выбрать нишу для сайта?
- Урок в БЗ «Как выбрать нишу сайта ».
- Урок в БЗ «Как провести анализ ниши и конкурентов ».
- Как составить структуру сайта (рубрики)?
- Урок в БЗ «Как правильно составить структуру сайта ».
- Придумать название и описание сайта
Создание блога
Настройка и оптимизация
- Настройка плагина Hyper Cache
- Установка логотипа (фавикона)
- Хлебные крошки
- Кнопки расшаривания в социальных сетях
- Как сделать резервную копию базы данных и всего сайта
- Настройка страницы ошибки 404
Подключение аналитики
- Подключение Яндекс Метрики
- Подключение Яндекс Вебмастер
- Подключение Гугл Аналитики
- Подключение Гугл Вебмастер
- Подключение статистики LiveInternet
- Расширения для браузера LiveInternet и RDS Bar
Базовые уроки по работе с WordPress
- Как создать рубрики?
- Как создавать новые записи (статьи) и редактировать их?
- Как создать страницу (добавление обязательных страниц)?
- Как настроить виджеты?
- Как настроить меню?
- Выпадающее меню настроек страницы в админке?
Написание и оптимизация статей
- Структура статьи (заголовки)
- Сбор ключевых слов для статьи
- Анализ конкурентов
- Обзор сервиса Keys.so. Сервис Keys.so помогает анализировать конкурентов и собирать поисковые запросы по статьям конкурентов.
- Как настроить программу KeyCollector?
Как самому бесплатно создать свой сайт в Интернете с полного нуля? Что такое домен, хостинг, CMS-платформа, конструктор сайтов, в чем их разница и как выбрать подходящий? Как сделать прибыльный сайт и зарабатывать на нем деньги?
Приветствуем вас, дорогой друг! На связи основатели бизнес-журнала ХитёрБобёр.ru Александр Бережнов и Виталий Цыганок.
В этой статье мы поделимся своим опытом создания сайтов. Сами создавали сайты на протяжении 3-х лет. За это время мы самостоятельно разработали около 30-ти Интернет-проектов различной сложности, а начинали с полного нуля.
Теперь профессионально разбираемся в этой теме и надеемся, что наши знания помогут и вам.
Научившись создавать сайты, вы сможете не только сделать Интернет-ресурс для себя или своей компании, но и при желании построить свой бизнес в Сети.
Итак, на этом этапе у вас есть два варианта:
- Дочитать нашу статью до конца, чтобы самостоятельно получить все необходимые для создания сайта знания.
- Пойти на бесплатный курс по созданию сайта от , где вас “проведут за руку” от момента идеи до создания сайта. Покажут, как его продвигать и как на нем зарабатывать (как на продаже своих товаров/услуг, так и просто на продаже рекламы). На курсе с вами будет служба поддержки + онлайн вебинары каждый день + в итоге вы сможете записаться на бесплатную личную консультацию с разбором вашего проекта.
1. С чего начинается создание любого сайта
Если перед вами встал вопрос создания сайта, то скорее всего вы хотите его сделать не просто так, а с определенной целью, верно? Именно с постановки цели начинается любой проект, и сайт в этой ситуации - не исключение.
Давайте разберем, какая цель создания сайта может быть у вас.
Глобально все цели можно подразделить на две категории:
- Коммерческая цель создания сайта (в 95% случаев);
- Некоммерческая цель создания сайта.
Так как в подавляющем большинстве сайт создается с коммерческими целями, то именно о таких сайтах пойдет речь в статье.
К коммерческим целям создания сайта можно отнести:
- продажу товаров и услуг;
- личный и политический PR;
- информирование целевой аудитории с целью извлечения прибыли в дальнейшем;
- создание положительного имиджа для коммерческой компании;
- создание сайтов по бартеру;
- бесплатную разработку Интернет-проектов в качестве бонуса к уже оказанным услугам (проданным товарам);
- изготовление сайтов под заказ.
Некоммерческие цели подразумевают создание сайта для благотворительных организаций или группы лиц, которые будут использовать этот сайт как площадку для общения и обмена контентом (фото, видео, сообщения) и информацией между собой.
Определяем задачи, которые должен решать сайт
Тип сайта выбирается исходя из задач, которые он должен выполнять.
Например, если вы хотите заниматься торговлей в Интернете и продавать товары через сайт, то вам нужен Интернет-магазин.
А может быть, вы частный дизайнер, юрист или преподаватель. Тогда вам нужен другой тип сайта, он называется «сайт-визитка», чтобы потенциальные клиенты могли подробнее узнать о ваших услугах, ценах на них, посмотреть ваше портфолио, отзывы клиентов и найти контакты для связи.
Повторимся, что именно исходя из задач вы выбираете тип сайта, над созданием которого будете работать.

Задачи, которые помогает решить сайт:
- создать поток целевых посетителей для вашего бизнеса;
- помогать обрабатывать заявки потенциальных клиентов;
- повысить узнаваемость компании или личного бренда создателя сайта;
- вызвать доверие со стороны потенциальных покупателей;
- предоставить развернутую информацию в текстовом, аудио и видео формате;
- дать возможность пользователю скачать файл (прайс-лист, презентацию);
- автоматизировать бизнес-процесс компании в работе с клиентами, например, автоматически рассчитать проценты по кредиту «онлайн».
Ниже мы описали самые популярные виды сайтов, выделили их особенности и отличительные черты.
2. Виды сайтов
Уважаемый читатель, обращаем ваше внимание на то, что все виды сайтов имеют схожие черты и это деление весьма условно.
Однако, все специалисты по созданию сайтов или так называемые веб-мастера оперируют этими терминами (названиями видов сайтов) в своей работе и вам необходимо понимать о чем идет речь.
Скорее всего, вас пугает целый мир новой информации, в который совсем не хочется погружаться. Если о создании сайта на бесплатной CMS не может быть и речи (потому что вы даже не знаете, что это такое), можно использовать конструктор сайтов. Это специальный сервис для новичков (и не только), который помогает создать рабочий сайт буквально за несколько часов, используя готовые шаблоны. За счёт рекламы многие знают, что это возможно, но всё равно без конца откладывают создание сайта.
Недавно я познакомилась как раз с таким человеком. Алёна открыла свою студию плетения косичек «Колосок» в торговом центре. Среди её клиентов много школьниц, студенток и молодых женщин, которые приходят заплетать яркие косы, афрокосички и сложные колоски. Что в первую очередь сделает современная девушка, которая хочет заплести косы? Загуглит, где это делают в её городе. Однако своего сайта у Алёны нет, только группа «ВКонтакте».
Когда я спросила, не хочет ли она создать свой сайт, Алёна ответила, что даже не представляет, как его обслуживать и продвигать после создания. Когда я немного разобралась в теме, оказалось, что современные конструкторы учитывают и это. Мы решили создать сайт на одном из них - российской платформе Nethouse - и узнать, как быстро новичок сможет это сделать.
Как определить, какой сайт вам нужен
Всё зависит от того, чем вы занимаетесь. С сайтами как с торговым помещением: возьмёте слишком маленькое - будет тесно, слишком большое - будете платить за пустые квадратные метры. Мы посмотрели несколько сайтов, созданных на Nethouse, и вот что можем посоветовать.
Интернет-магазин
Если хотите продавать прямо на сайте.
Интернет-магазин на Nethouse
Сейчас люди в интернете стали привередами: «Нет доставки „СДЭК“ - пока!», «Нельзя оплатить прямо на сайте - поищу в другом магазине». Это, конечно, не плохо, но владельцу интернет-магазина надо постараться, чтобы не терять клиентов.
Выбирая конструктор сайтов, сразу проверяйте, есть ли возможности для онлайн-оплаты, онлайн-консультаций, размещения товаров в «Яндекс.Маркете». Когда вы обнаружите, что у выбранного конструктора нет важных функций, придётся переносить уже готовый сайт на другую платформу, а это требует времени и денег.
Если вы пока даже не представляете, что должно быть в интернет-магазине, попробуйте сделать его на базе . При создании шаблонов здесь учли все последние требования: интеграцию с «Яндекс.Маркетом», в котором многие покупатели сравнивают цены, подключение оплаты через «Яндекс.Деньги» и банковские карты, онлайн-консультации, блок доставки и всё, что нужно для продвижения.
Кстати, если вы решили создать интернет-магазин в зарубежном конструкторе, обязательно посмотрите, какие сервисы можно подключить к готовому сайту. Может оказаться, что интеграции есть, но отнюдь не с российскими сервисами.
Лендинг
 Пример лендинга на Nethouse
Пример лендинга на Nethouse
В случае с лендингом вся суть страницы состоит в том, чтобы клиент кликнул на кнопочку с надписью. Что будет на этой кнопочке, зависит от вас: «Купить», «Заказать звонок», «Зарегистрироваться на мастер-класс» и так далее.
Мы выбрали именно лендинг, потому что его легко создать, в нём можно кратко рассказать об услугах, стимулировать пользователей посетить студию или позвонить.
Визитка
Для тех, кто просто хочет рассказать о себе или своей компании в интернете.
 Сайт-визитка на Nethouse
Сайт-визитка на Nethouse
Это сайт «проще некуда», который при этом будет красиво выглядеть и давать клиентам нужную информацию.
С чего начать создание сайта
Шаг 1. Регистрируемся
Зарегистрироваться на сайте проще, чем завести почтовый ящик: указываете название сайта, пароль и почту. Вы можете сразу (адрес вашего сайта) на Nethouse или, если вы уже купили домен, подключить его. Кстати, если вы подключите тарифы «Мастер» или «Бизнес» и оплатите три месяца, домен вам просто подарят.
 Выбираем домен
Выбираем домен
Чтобы создать сайт и пользоваться им, платить ничего не нужно. По истечении 10 дней закончится пробный период и вас автоматически переключат на бесплатный тариф «Старт», то есть готовый сайт будет работать, не потеряется и не будет заблокирован.
На бесплатном тарифе есть некоторые ограничения вроде возможности добавить только 10 товаров и 20 фотографий, а также рекламной полоски Nethouse на готовом сайте. Ещё отсутствуют сервисы статистики, приём онлайн-оплаты и некоторые другие опции.
Следующий по стоимости тариф - «Первый». Он стоит всего 12 рублей в год, позволяет добавить 100 фотографий, использовать свой домен, сервисы статистики, приём онлайн-оплаты - идеальный вариант для старта.
Из минусов - вы можете добавить только 10 товаров, а на созданном сайте присутствует рекламная полоска Nethouse. Однако если вы не планируете создавать интернет-магазин с большим ассортиментом, то эти ограничения не сильно вас стеснят.









 Печатаем с Android: приложения для мобильной печати Программы для печатание с андроид на принтере
Печатаем с Android: приложения для мобильной печати Программы для печатание с андроид на принтере Версия android 6.0 1. Рабочий стол, организация многозадачности и уведомления
Версия android 6.0 1. Рабочий стол, организация многозадачности и уведомления Тест и обзор LG Q6a: компактный и неоднозначный
Тест и обзор LG Q6a: компактный и неоднозначный Я достаю из широких штанин
Я достаю из широких штанин